gpt-4-vision-preview 模型
gpt-4-vision-preview 可以帮你读图
- 可以帮你的图片生成为网页
- 病例图给他;让他帮你开药
- 注意:这个模型是4k的,有额外的图片费用
curl 实例
将图片生成网页代码实例,其他语言实例请用chatgpt转下
shell
curl https://api.openai-hk.com/v1/chat/completions \
-H 'Authorization: Bearer hk-替换为你的key' \
-H "Content-Type: application/json" \
-d '{
"max_tokens": 1200,
"model": "gpt-4-vision-preview",
"messages": [
{
"role": "system",
"content": "You are an expert Tailwind developer\nYou take screenshots of a reference web page from the user, and then build single page apps \nusing Tailwind, HTML and JS.\nYou might also be given a screenshot(The second image) of a web page that you have already built, and asked to\nupdate it to look more like the reference image(The first image).\n\n- Make sure the app looks exactly like the screenshot.\n- Pay close attention to background color, text color, font size, font family, \npadding, margin, border, etc. Match the colors and sizes exactly.\n- Use the exact text from the screenshot.\n- Do not add comments in the code such as \"<!-- Add other navigation links as needed -->\" and \"<!-- ... other news items ... -->\" in place of writing the full code. WRITE THE FULL CODE.\n- Repeat elements as needed to match the screenshot. For example, if there are 15 items, the code should have 15 items. DO NOT LEAVE comments like \"<!-- Repeat for each news item -->\" or bad things will happen.\n- For images, use placeholder images from https://placehold.co and include a detailed description of the image in the alt text so that an image generation AI can generate the image later.\n\nIn terms of libraries,\n\n- Use this script to include Tailwind: <script src=\"https://cdn.tailwindcss.com\"></script>\n- You can use Google Fonts\n- Font Awesome for icons: <link rel=\"stylesheet\" href=\"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css\"></link>\n\nReturn only the full code in <html></html> tags.\nDo not include markdown \"```\" or \"```html\" at the start or end."
},
{
"role": "user",
"content": [
{
"type": "text",
"text": "将图片生成网页代码"
},
{
"type": "image_url",
"image_url": {
"url": "data:image/jpeg;base64,xxxx=图片链接或者图片base64"
}
}
]
}
]
}'curl https://api.openai-hk.com/v1/chat/completions \
-H 'Authorization: Bearer hk-替换为你的key' \
-H "Content-Type: application/json" \
-d '{
"max_tokens": 1200,
"model": "gpt-4-vision-preview",
"messages": [
{
"role": "system",
"content": "You are an expert Tailwind developer\nYou take screenshots of a reference web page from the user, and then build single page apps \nusing Tailwind, HTML and JS.\nYou might also be given a screenshot(The second image) of a web page that you have already built, and asked to\nupdate it to look more like the reference image(The first image).\n\n- Make sure the app looks exactly like the screenshot.\n- Pay close attention to background color, text color, font size, font family, \npadding, margin, border, etc. Match the colors and sizes exactly.\n- Use the exact text from the screenshot.\n- Do not add comments in the code such as \"<!-- Add other navigation links as needed -->\" and \"<!-- ... other news items ... -->\" in place of writing the full code. WRITE THE FULL CODE.\n- Repeat elements as needed to match the screenshot. For example, if there are 15 items, the code should have 15 items. DO NOT LEAVE comments like \"<!-- Repeat for each news item -->\" or bad things will happen.\n- For images, use placeholder images from https://placehold.co and include a detailed description of the image in the alt text so that an image generation AI can generate the image later.\n\nIn terms of libraries,\n\n- Use this script to include Tailwind: <script src=\"https://cdn.tailwindcss.com\"></script>\n- You can use Google Fonts\n- Font Awesome for icons: <link rel=\"stylesheet\" href=\"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css\"></link>\n\nReturn only the full code in <html></html> tags.\nDo not include markdown \"```\" or \"```html\" at the start or end."
},
{
"role": "user",
"content": [
{
"type": "text",
"text": "将图片生成网页代码"
},
{
"type": "image_url",
"image_url": {
"url": "data:image/jpeg;base64,xxxx=图片链接或者图片base64"
}
}
]
}
]
}'在线测试
注意
1.访问 https://gpt4v.ddaiai.com/ (如果被墙了,换下二级域名前缀 suibian)
2.如果发现被墙了 可以自己换地址 https://suibian.ddaiai.com 把 suibian 换其他的 如 https://2024.ddaiai.com 都能访问
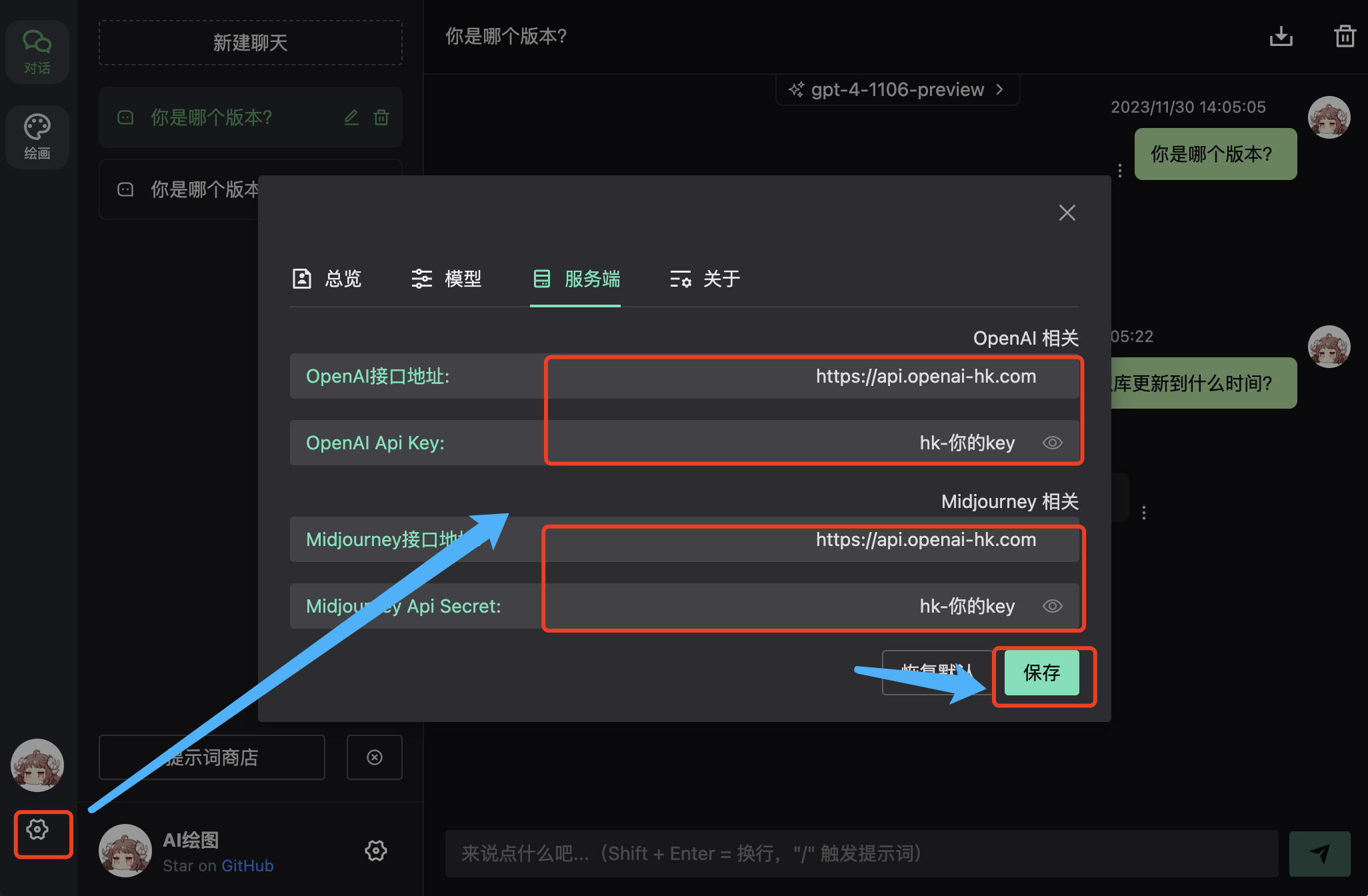
设置
然后在下图相应的地方设置
OpenAi接口地址:https://api.openai-hk.com
OpenAi API KEY: hk-你的apiKey然后在下图相应的地方设置
OpenAi接口地址:https://api.openai-hk.com
OpenAi API KEY: hk-你的apiKey
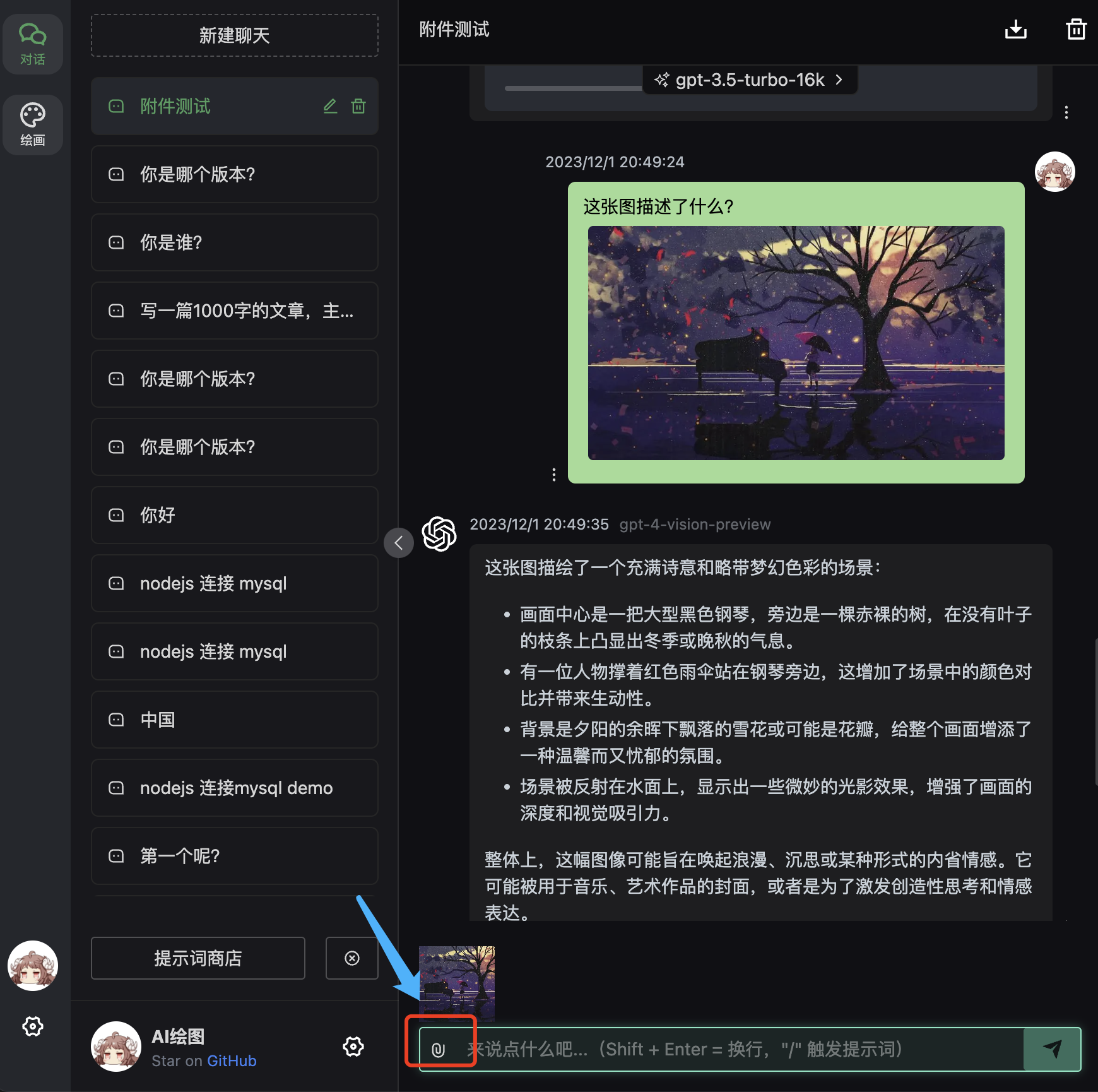
效果
输入框 提问对话
 OpenAi-HK
OpenAi-HK